Skills
Tools
Overview
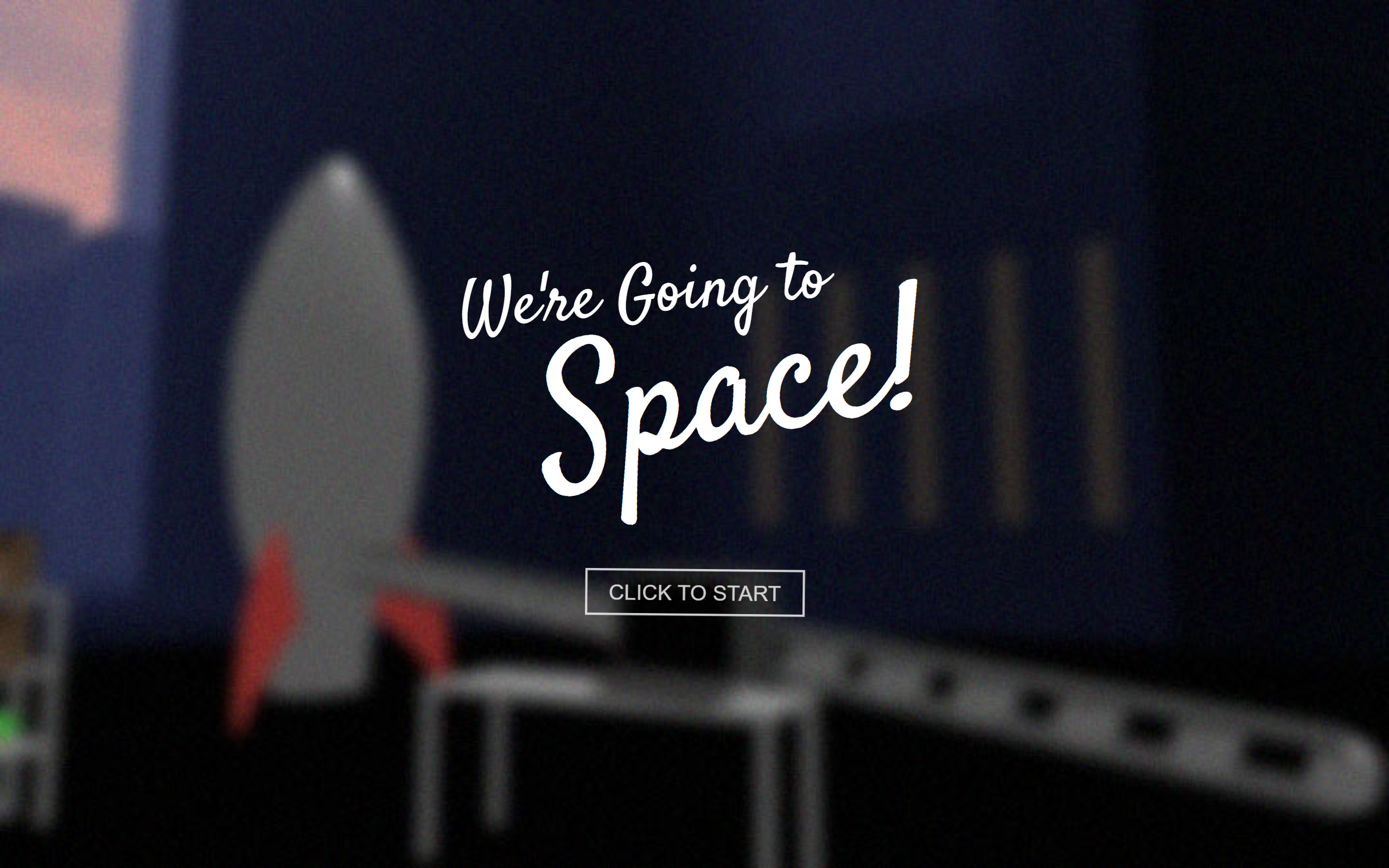
This game was my entry for Samsung Internet’s “Let’s make VR Together” Virtual Hackathon. For my efforts, I won a pair of Samsung socks.
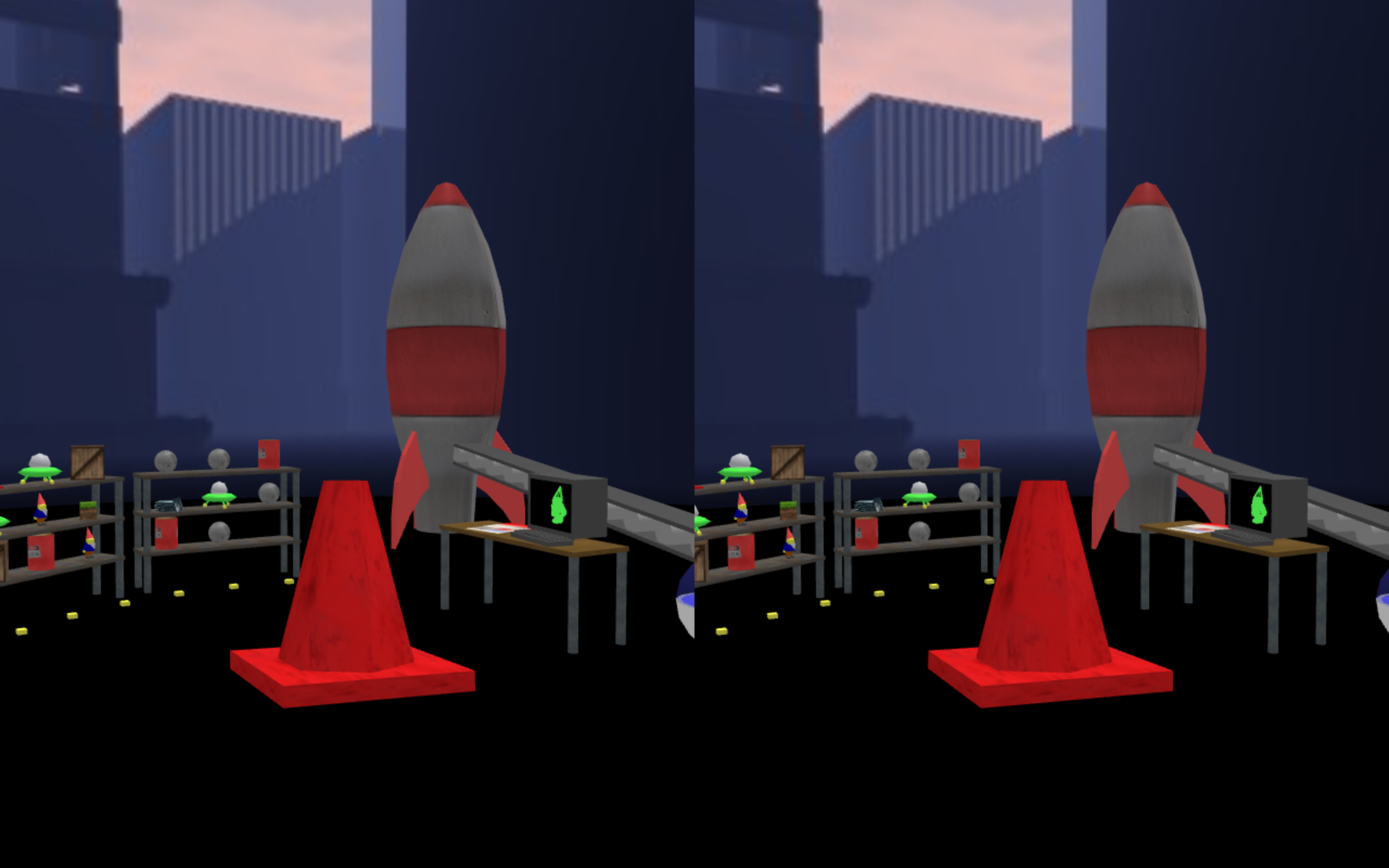
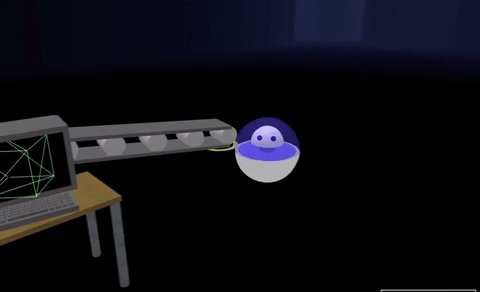
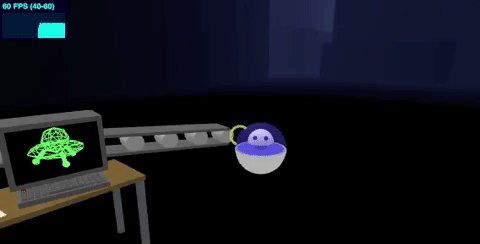
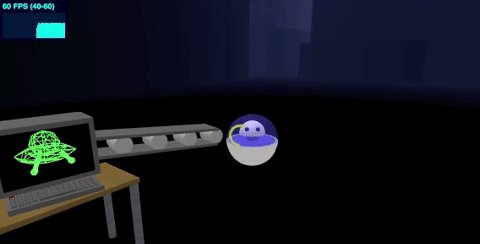
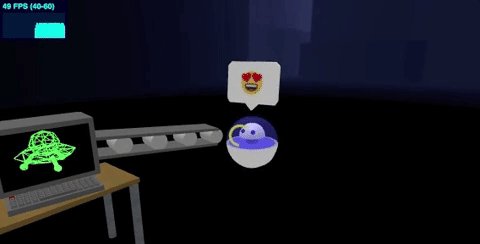
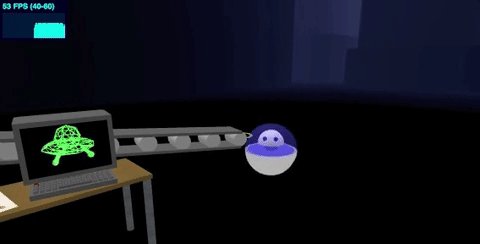
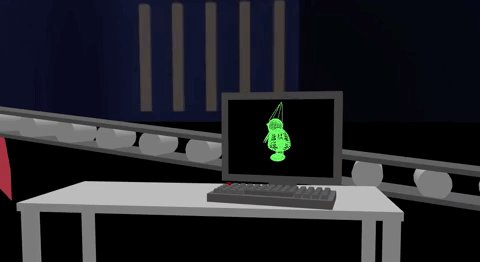
The game is a “find the item” game, where you have to locate the item displayed on the computer monitor and give it to the robot, which loads it onto the space rocket.




Game Loop
- You get a new empty rocket to fill
- The screen indicates which items you need to put in the rocket
- Check the remaining rocket capacity
- Collect the item and give it to the robot
- When she rocket is full, send it to space
- Go to 1
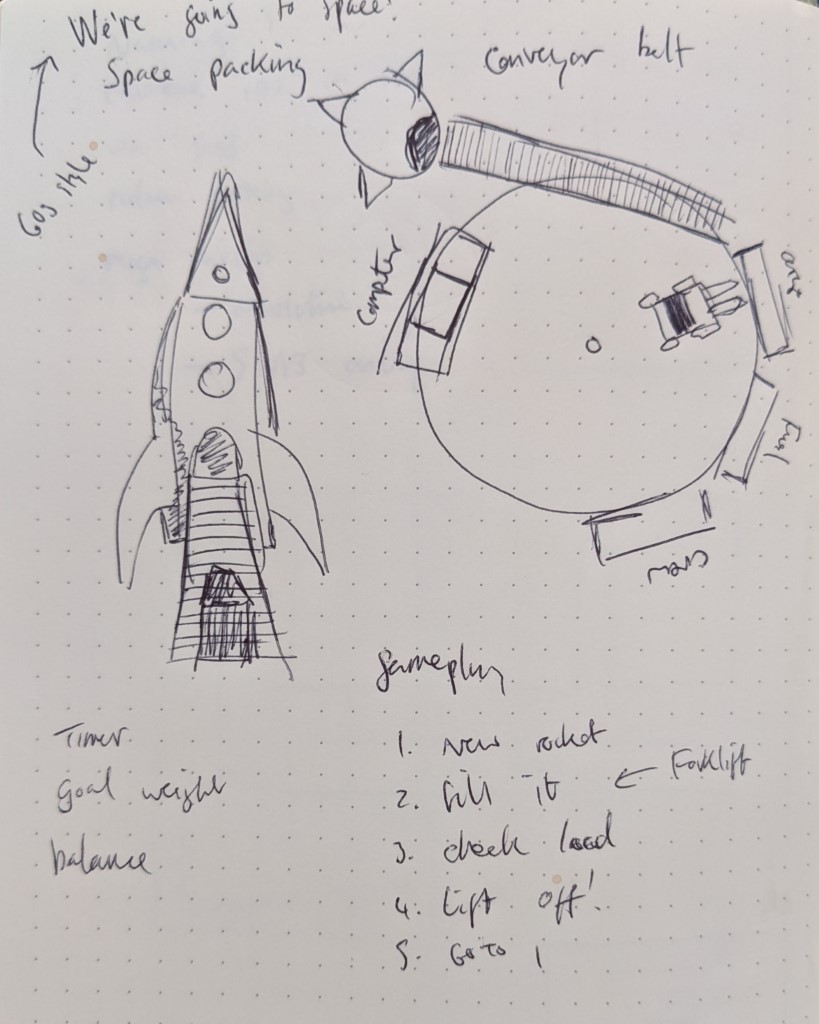
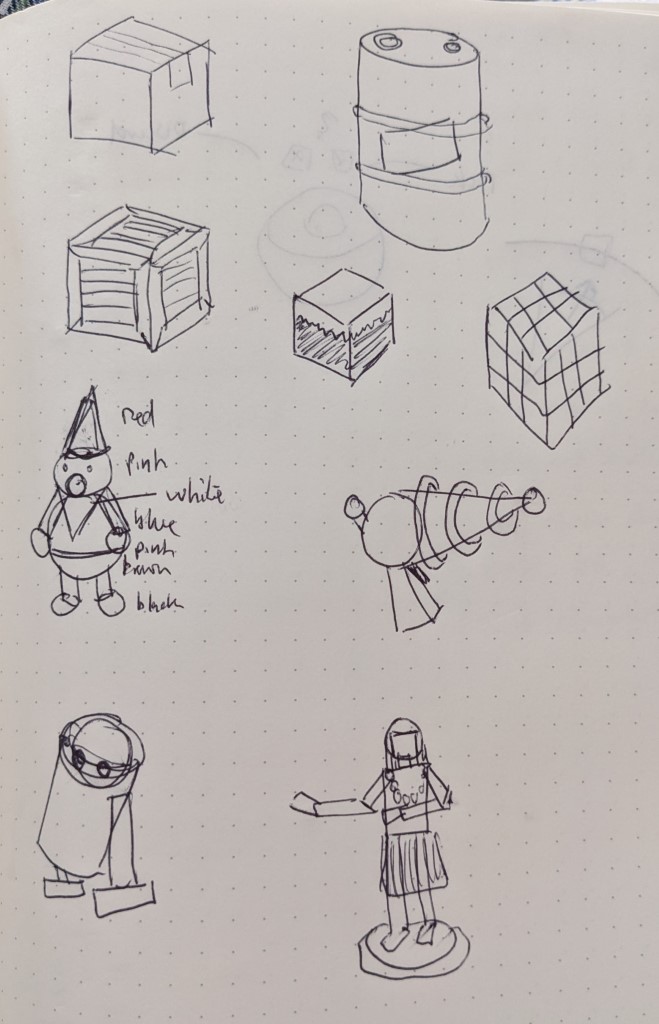
Initial design ideas on paper


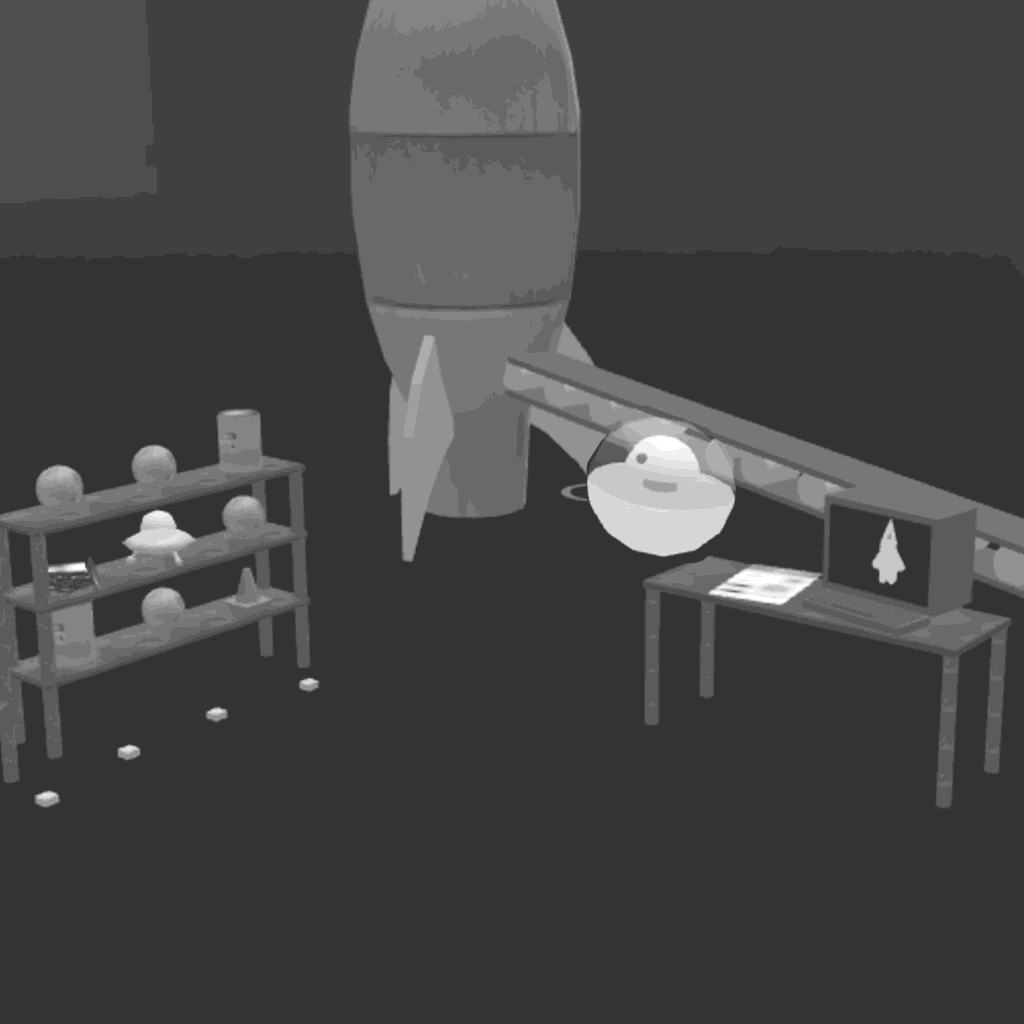
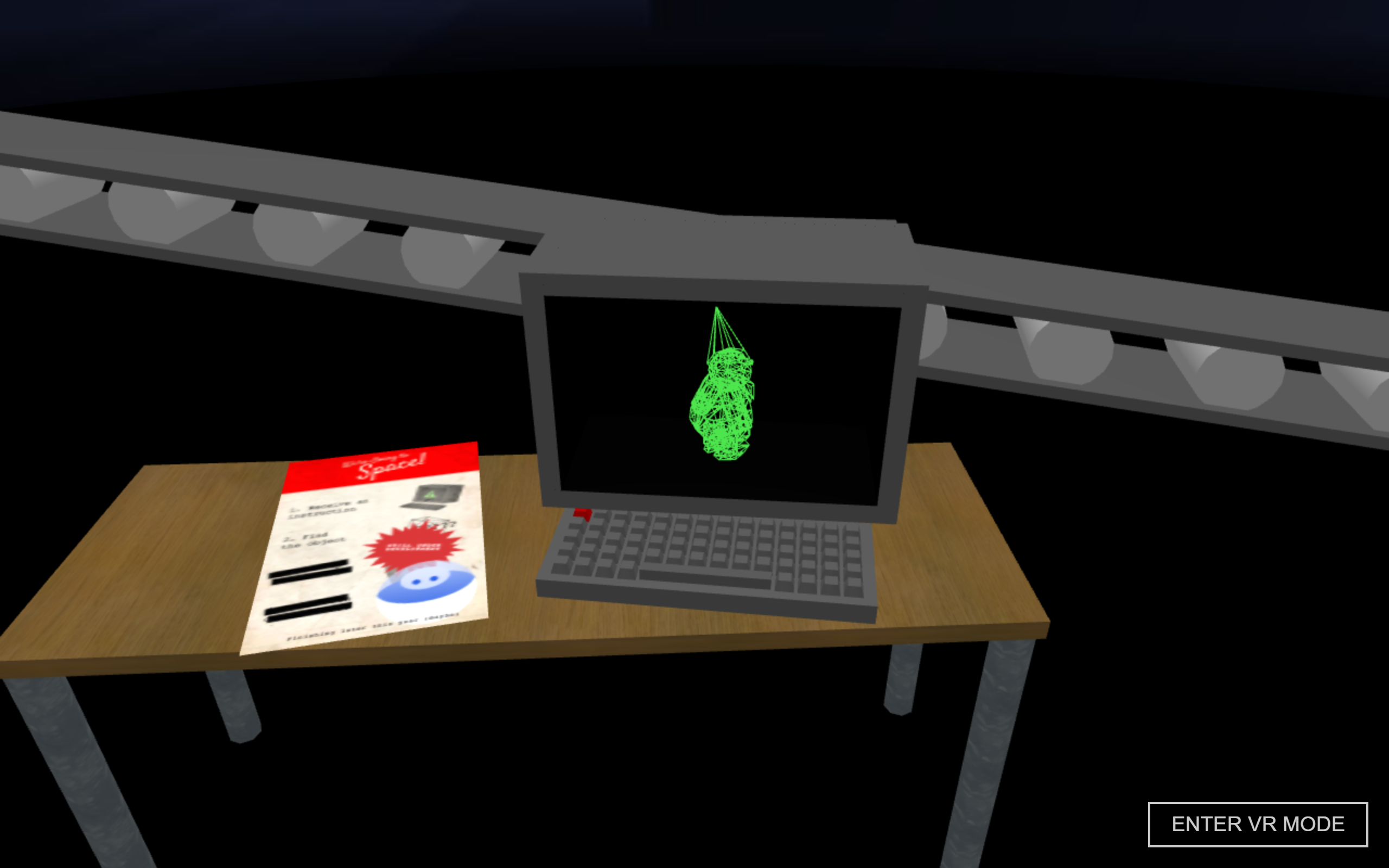
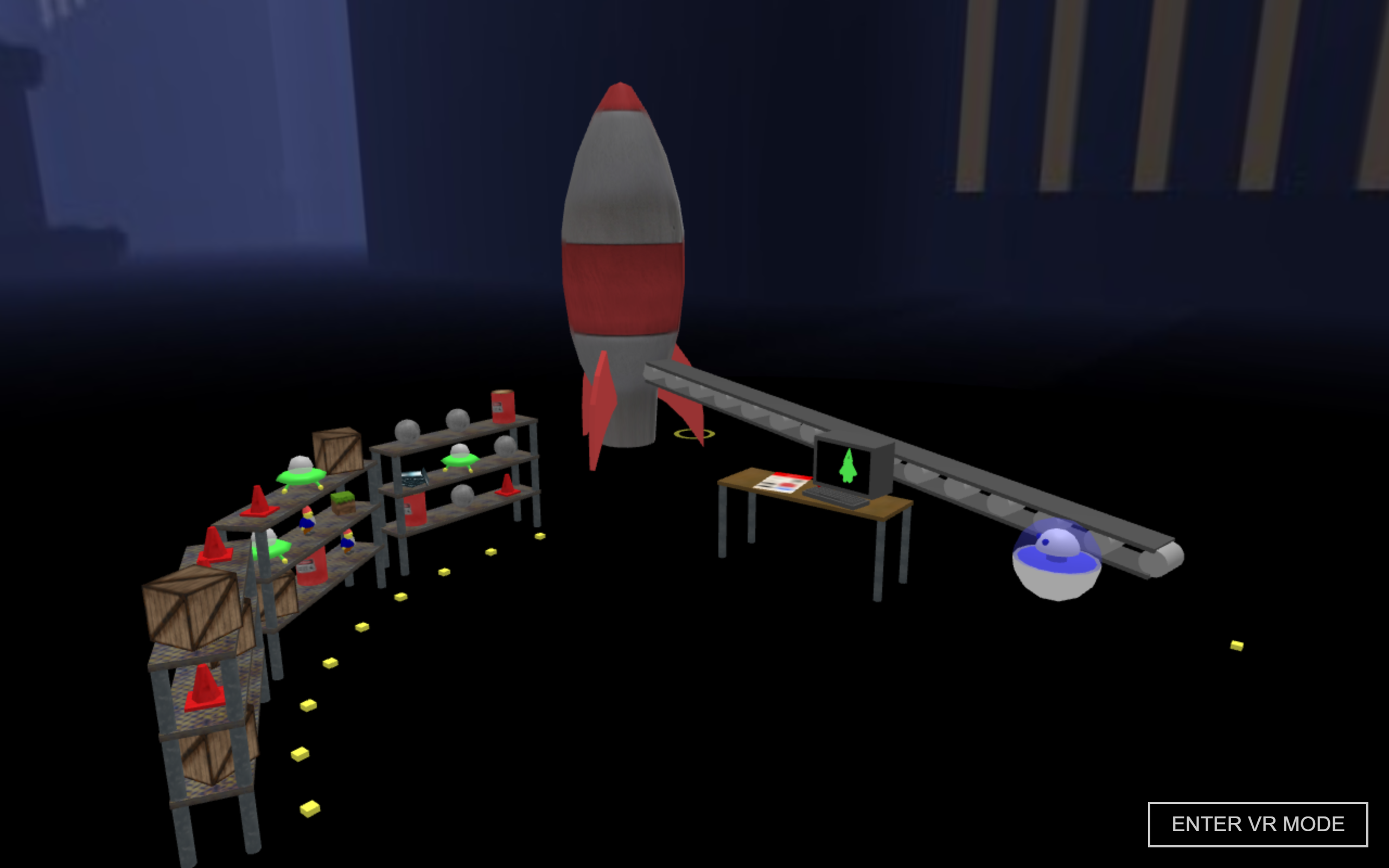
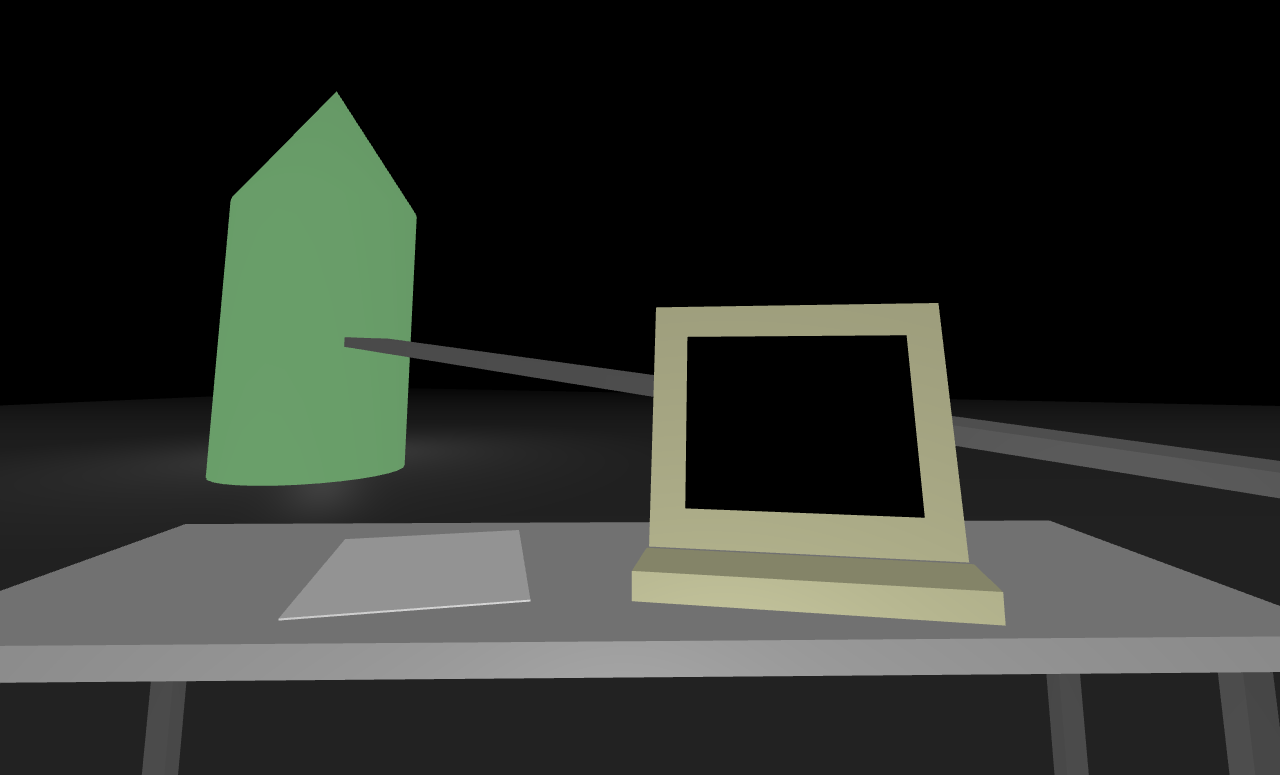
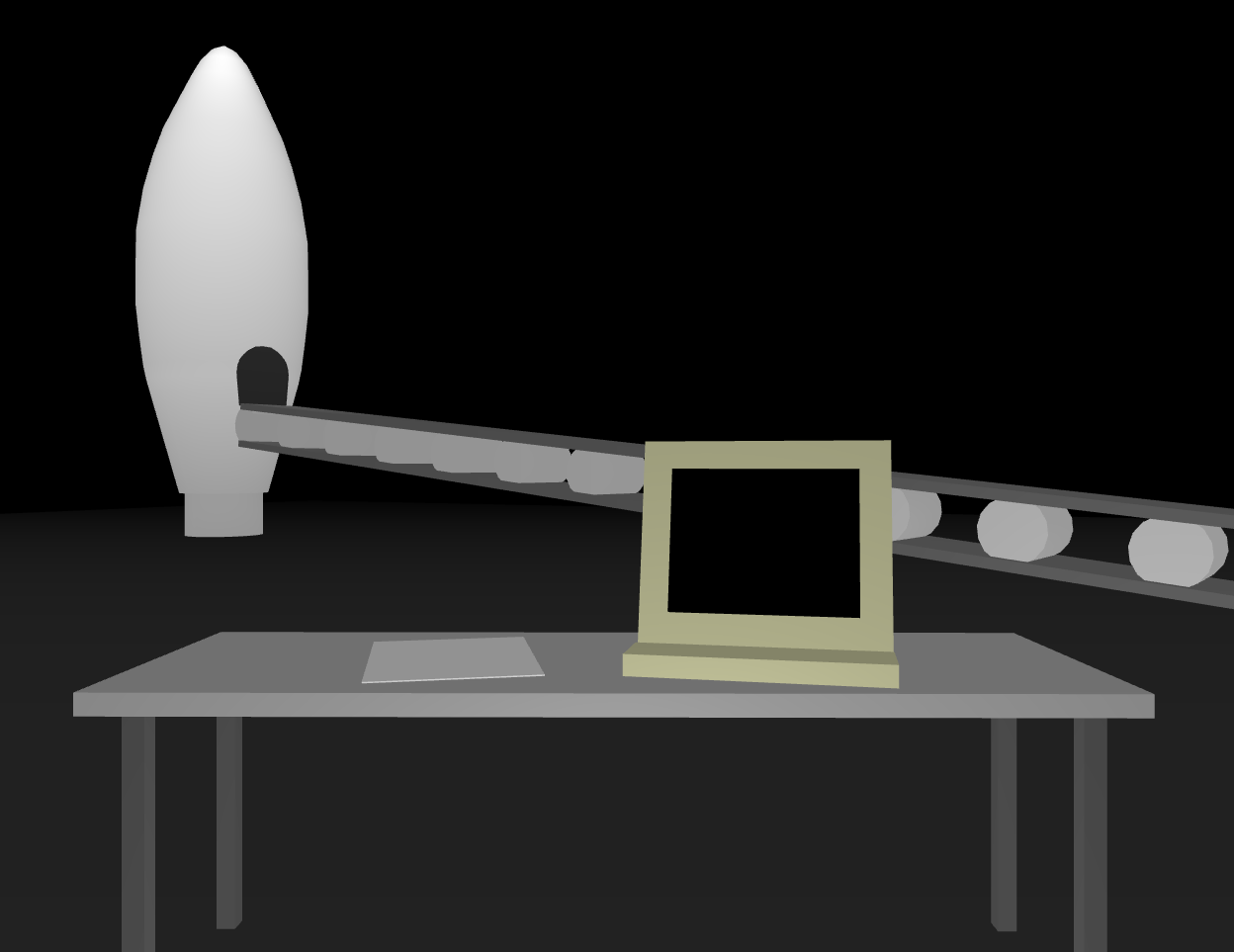
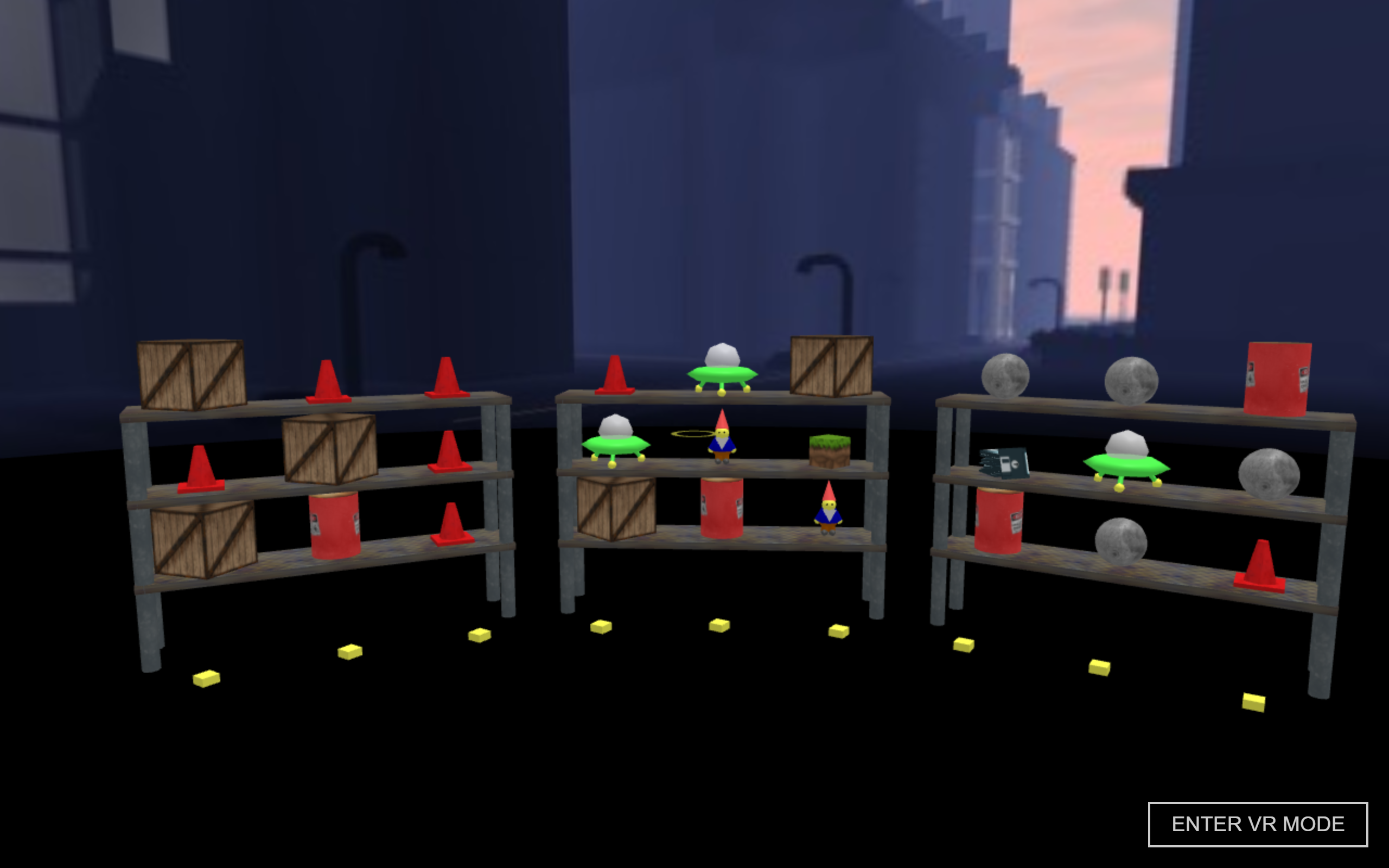
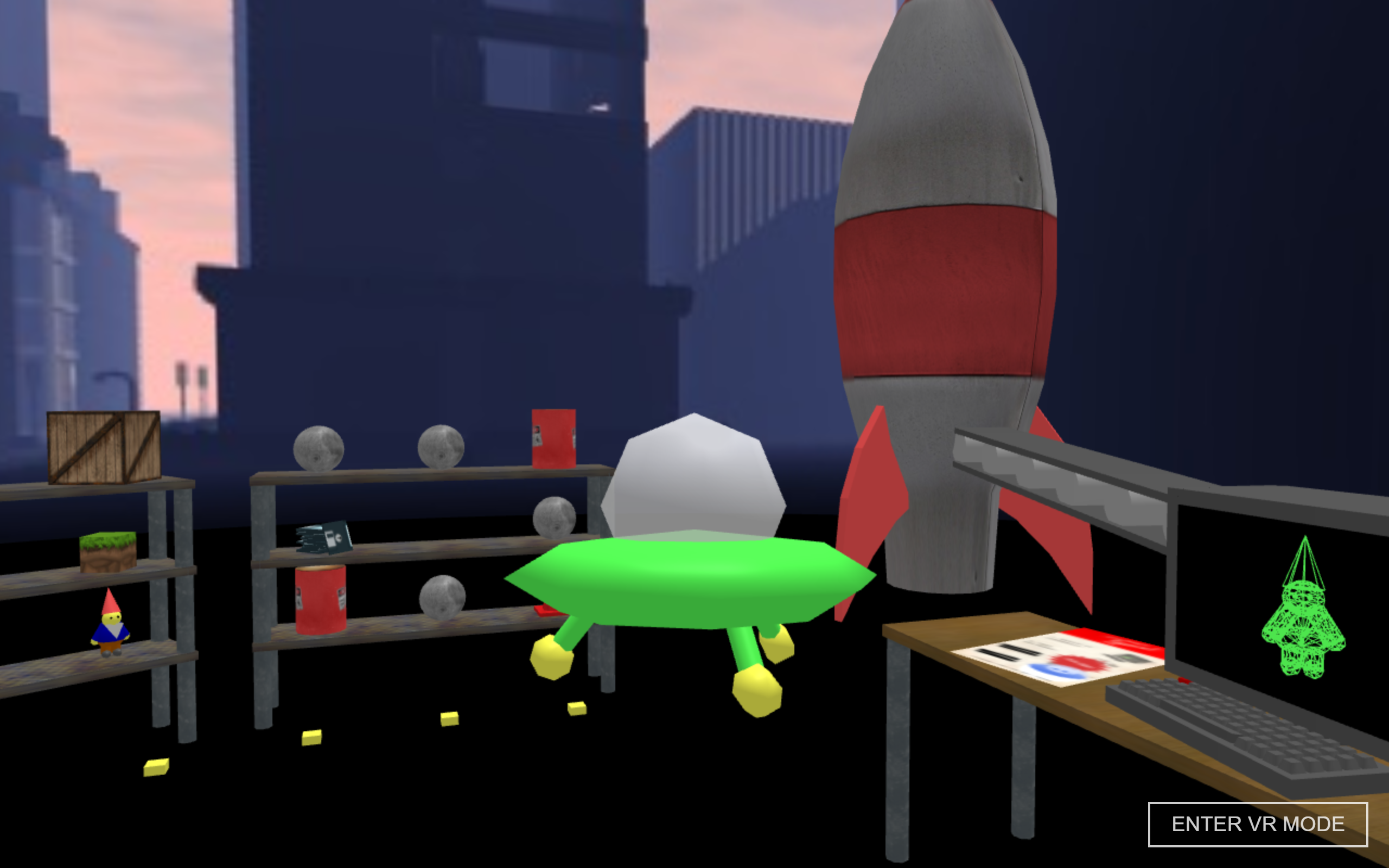
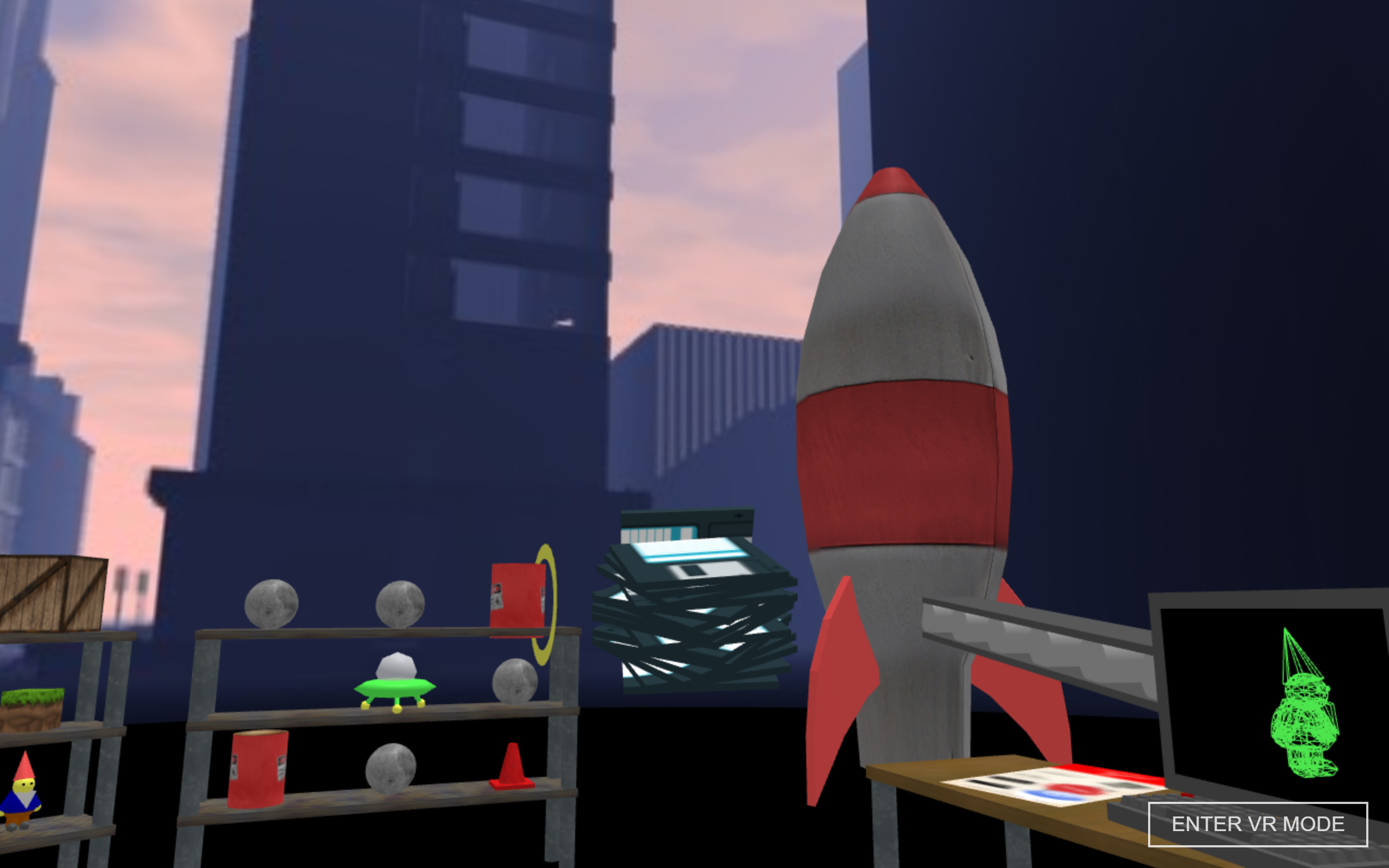
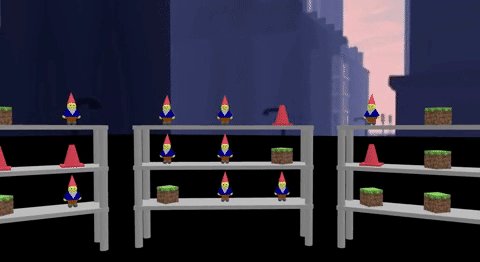
Mid-development shots
The layout of the play area is a semi-circle around the stationary player. The gameplay motion should move from right to left (receive instruction, look for an item) and then from left to right (find, confirm, deliver the item).




I modeled several different objects using combinations of basic spheres and cubes.







You play the game as a regular first-person game or in stereoscopic 3D with motion controls using a VR headset.