Skills
Tools
Overview
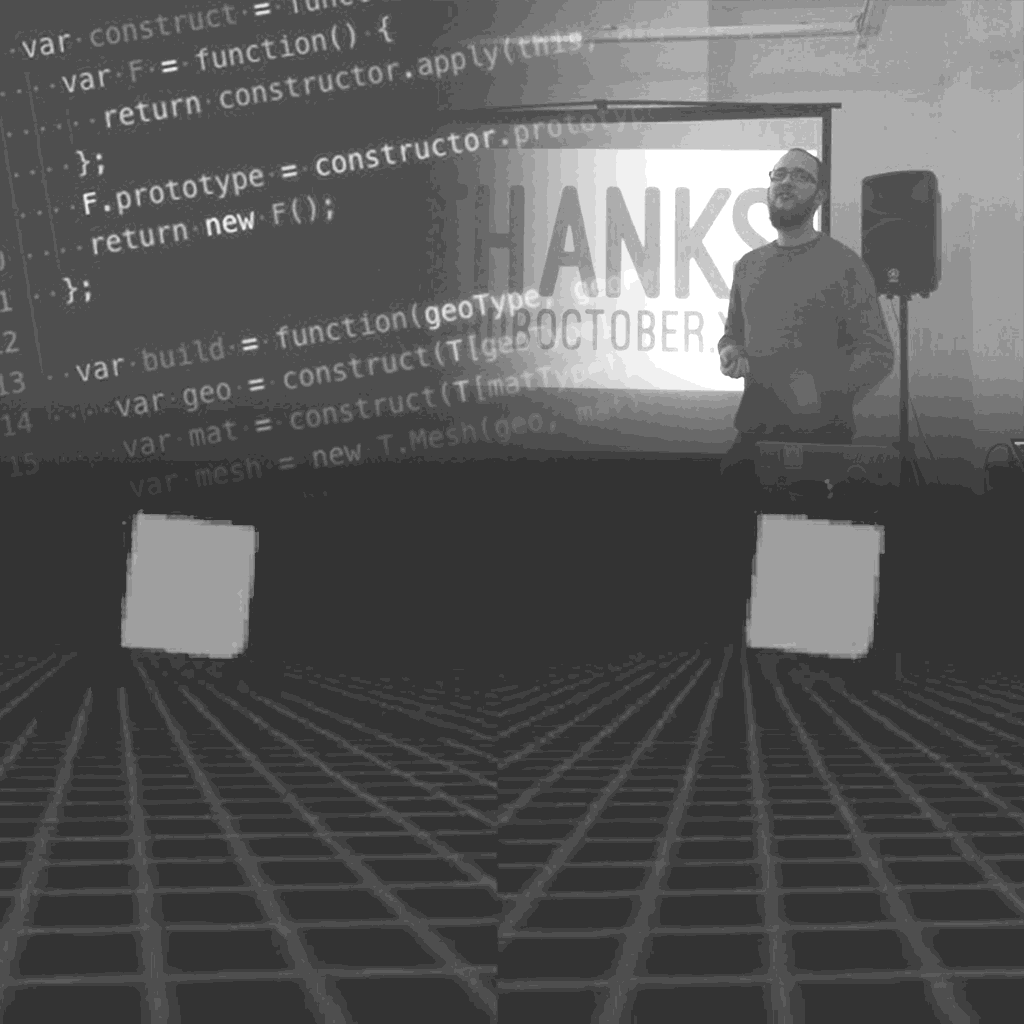
I gave this talk at JS Oxford in November 2015. The talk is about using JavaScript and various web APIs to create Google Cardboard experiences.

I wrote the slideshow framework from scratch for the talk, using marked.js, three.js and custom JavaScript.





If you want to see the talk, you can find a recording on my blog and view the slides online
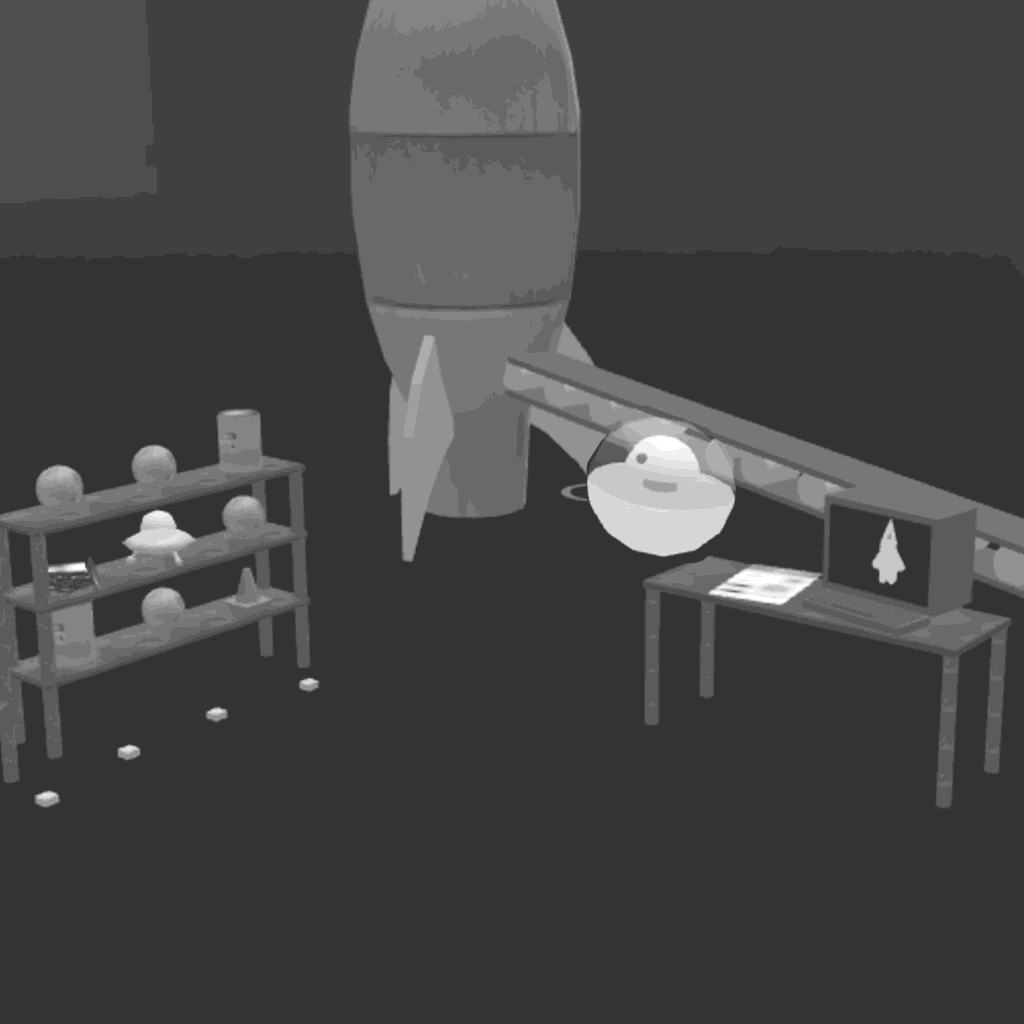
Demonstrating the technology
To accompany the talk, I created some demos; You can view these online at blog.omgmog.net/jscard.xyz. These are best viewed in Chrome on an Android device but should work fine in Chrome on Mac/Windows too.



-
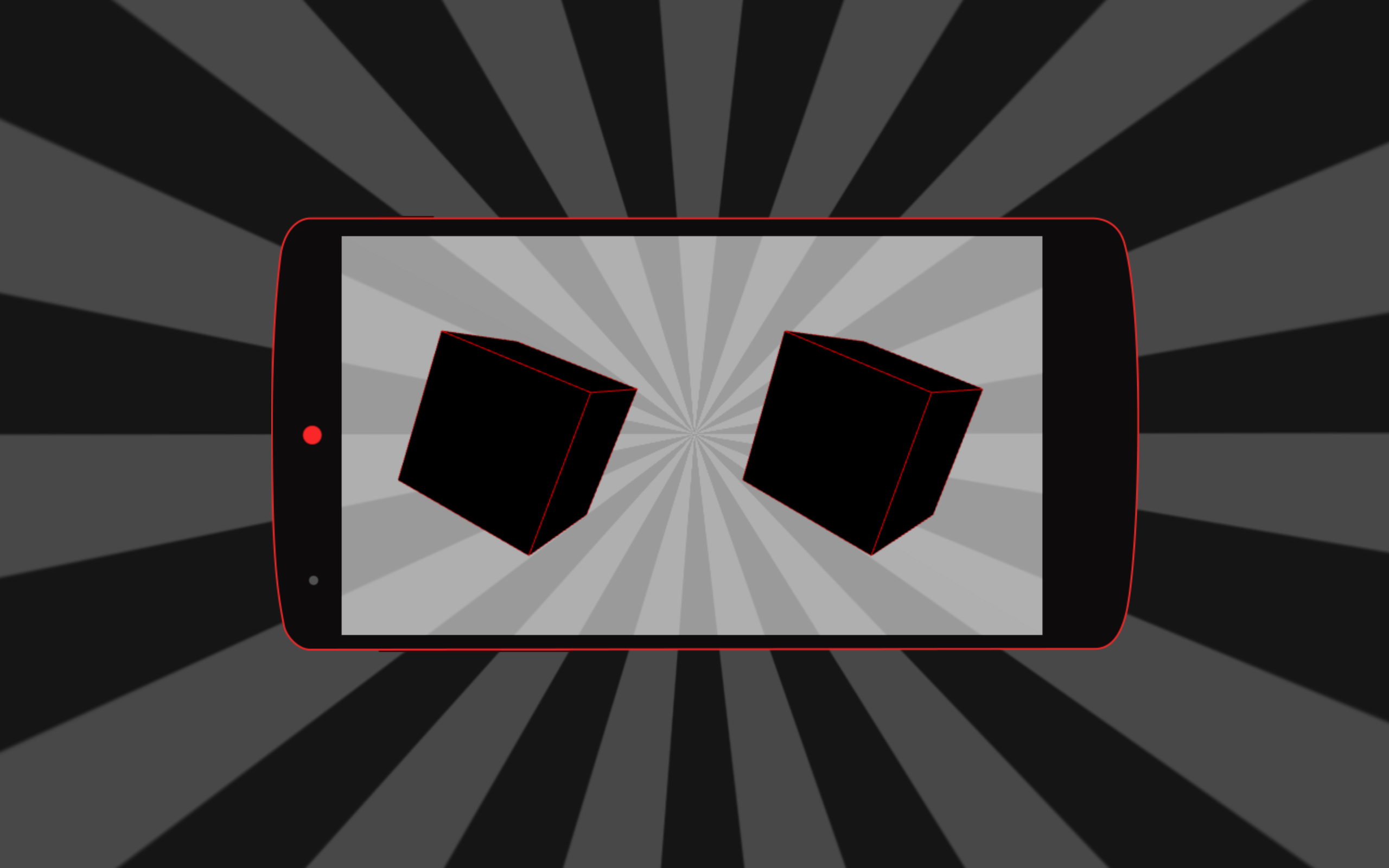
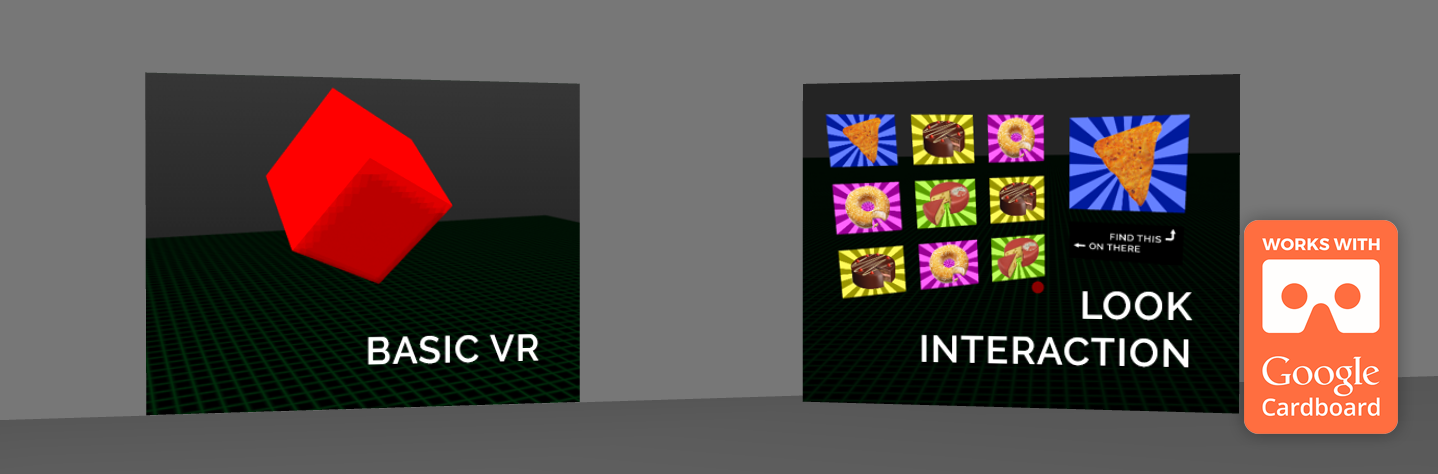
Basic VR
You find yourself in a room with a mysterious spinning cube in front of you. -
Look Interaction
Find the small food icon that matches the big food icon. -
Using GetUserMedia
Be amazed as a screen displays your camera feed in VR. -
Spatial Audio
The audio moves from one speaker channel to the other as you look around.
To present the demos live, using an actual device, I used the Chrome extension/Android application Vysor. Vysor allows you to stream your phone’s screen over USB (via ADB), which works well.