Skills
Tools
Overview
Seren Davies (@ninjanails) gave an excellent talk about the use of icon fonts and the accessibility implications they had for her as somebody living with dyslexia.
Seren uses an extension to change the fonts on a page to a more readable font, such as Open Dyslexic.
One of the main points of contention in her talk was that icon fonts are also changed when she uses the extension, so the icons lose their meaning in many cases.
I’ve created this extension to allow changing fonts on all page elements while respecting fallback to the existing fonts, so that icon fonts (or any fonts covering code points not included in the replacement font) can remain unchanged.
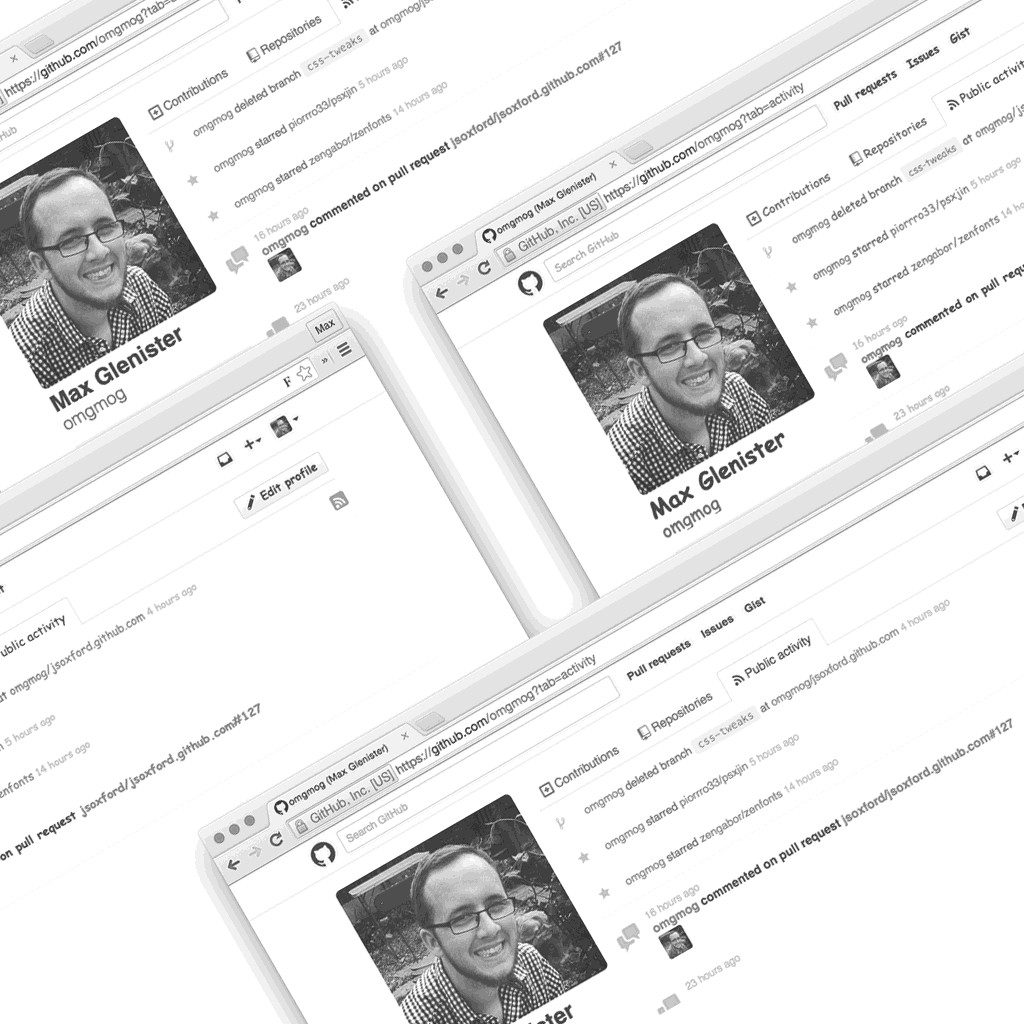
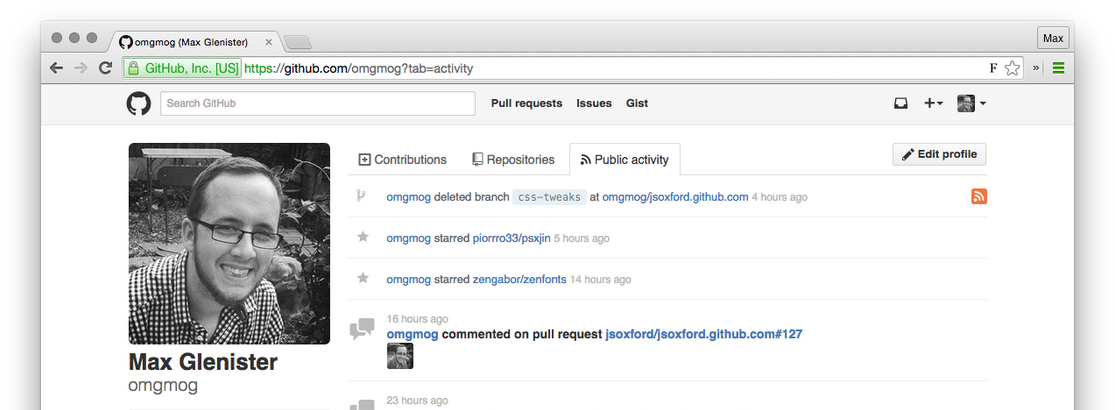
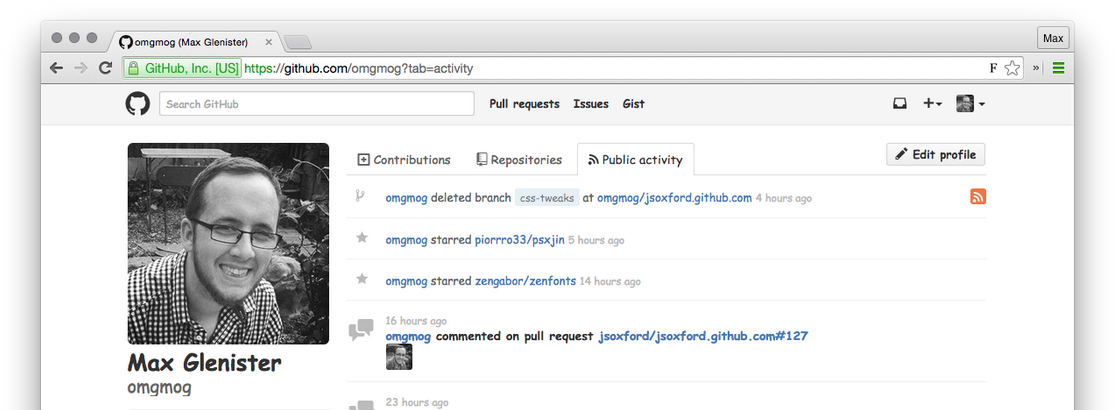
GitHub was one of the main offenders in Seren’s talk, so here are some screenshots to show my extension working on GitHub.
Before: regular fonts, regular icon fonts:

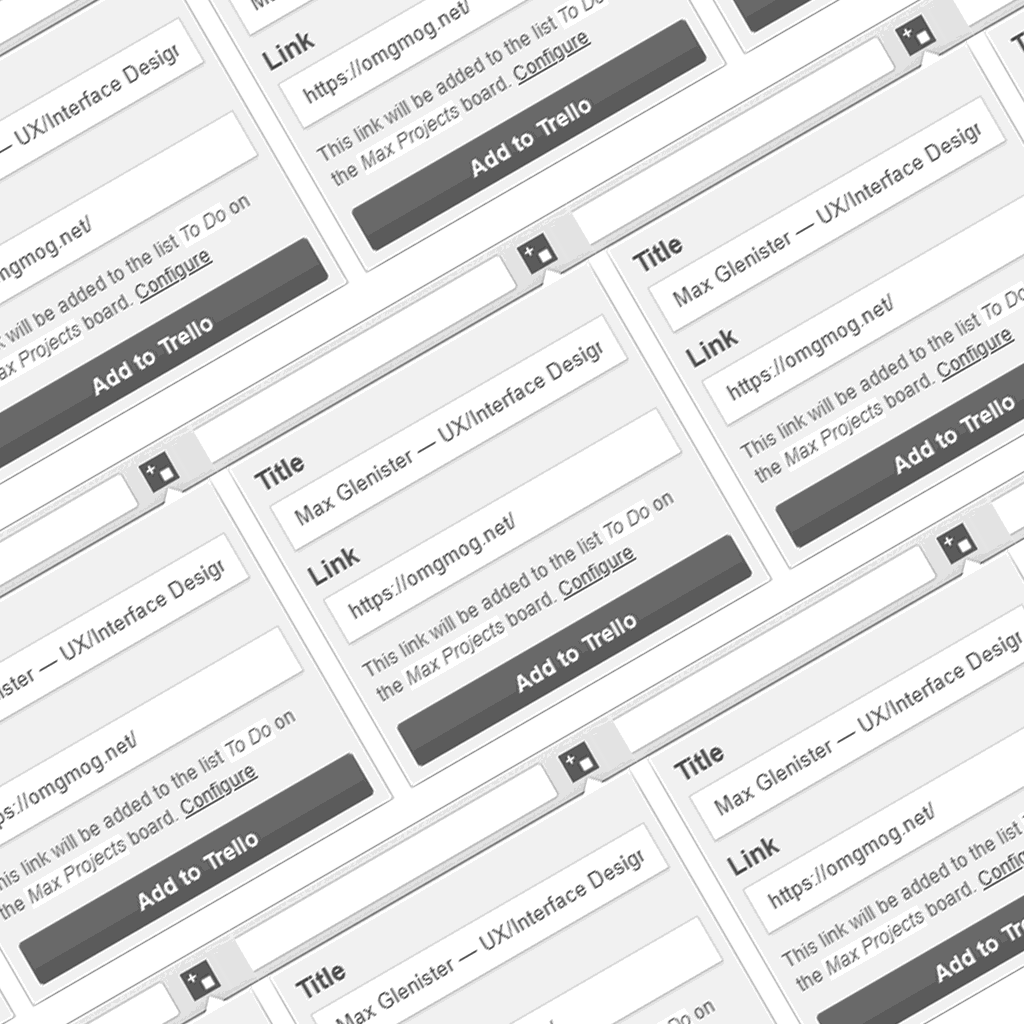
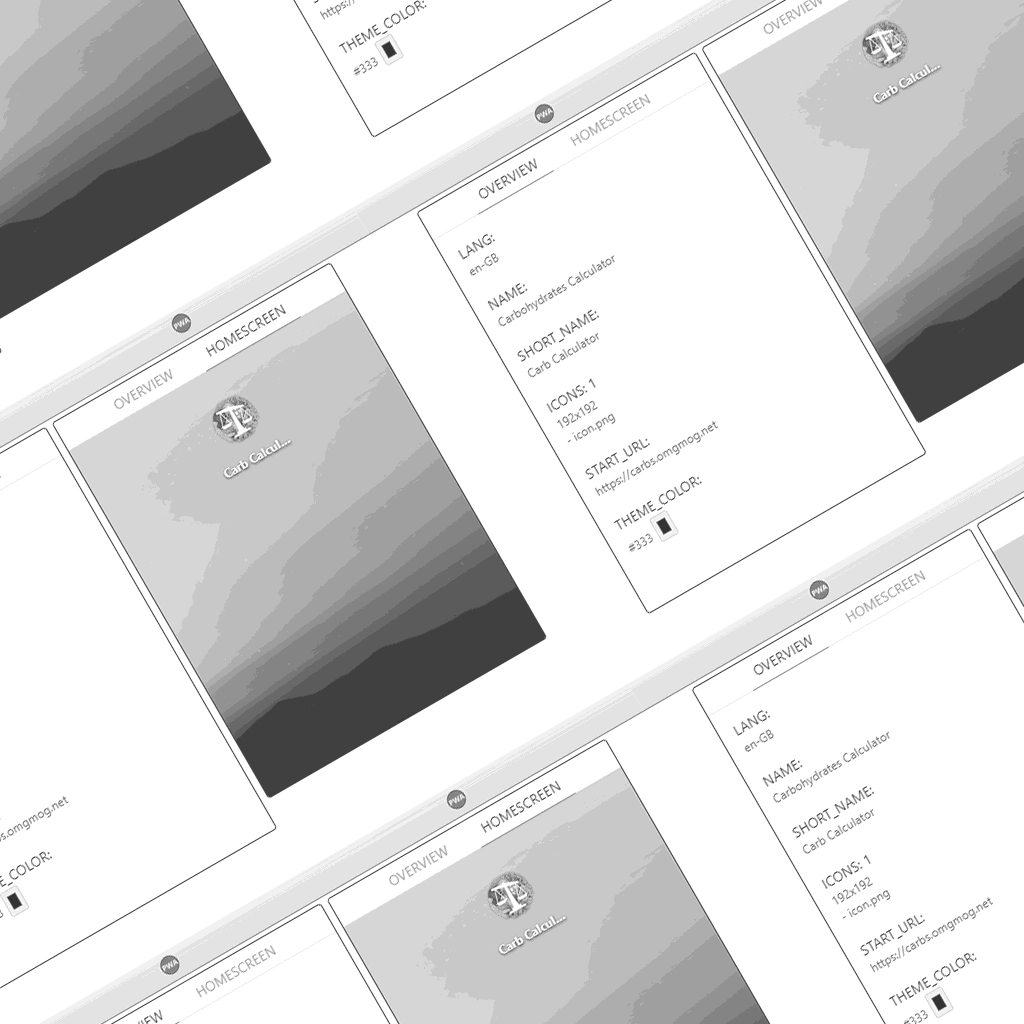
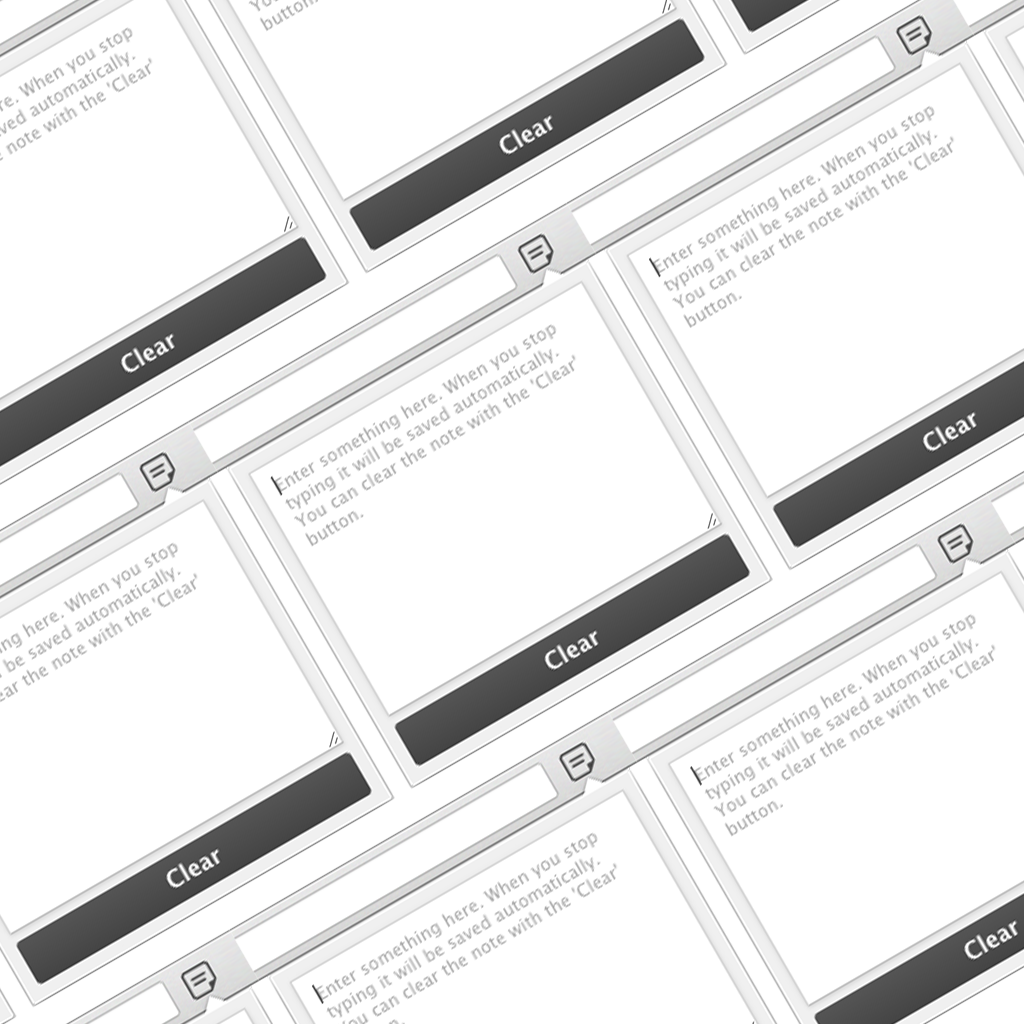
After: custom fonts, the icons still work:

The extension saves your “Font to use” in localStorage, so the font you type in the box will get saved.
When you go to a site that is hard to read, click the little ‘F’ icon in the address bar and click the ‘Change fonts’ button.
Disabled and enabled states of the extension icon:
![]()
![]()
To install:
- Download the code, e.g.,
git clone https://github.com/omgmog/chrome-conditional-font-changer.git - Navigate chrome to
chrome://extensions - Check the Developer mode toggle
- Click on “Load Unpacked Extension…”
- Select the folder containing the extension