Skills
Tools
Overview
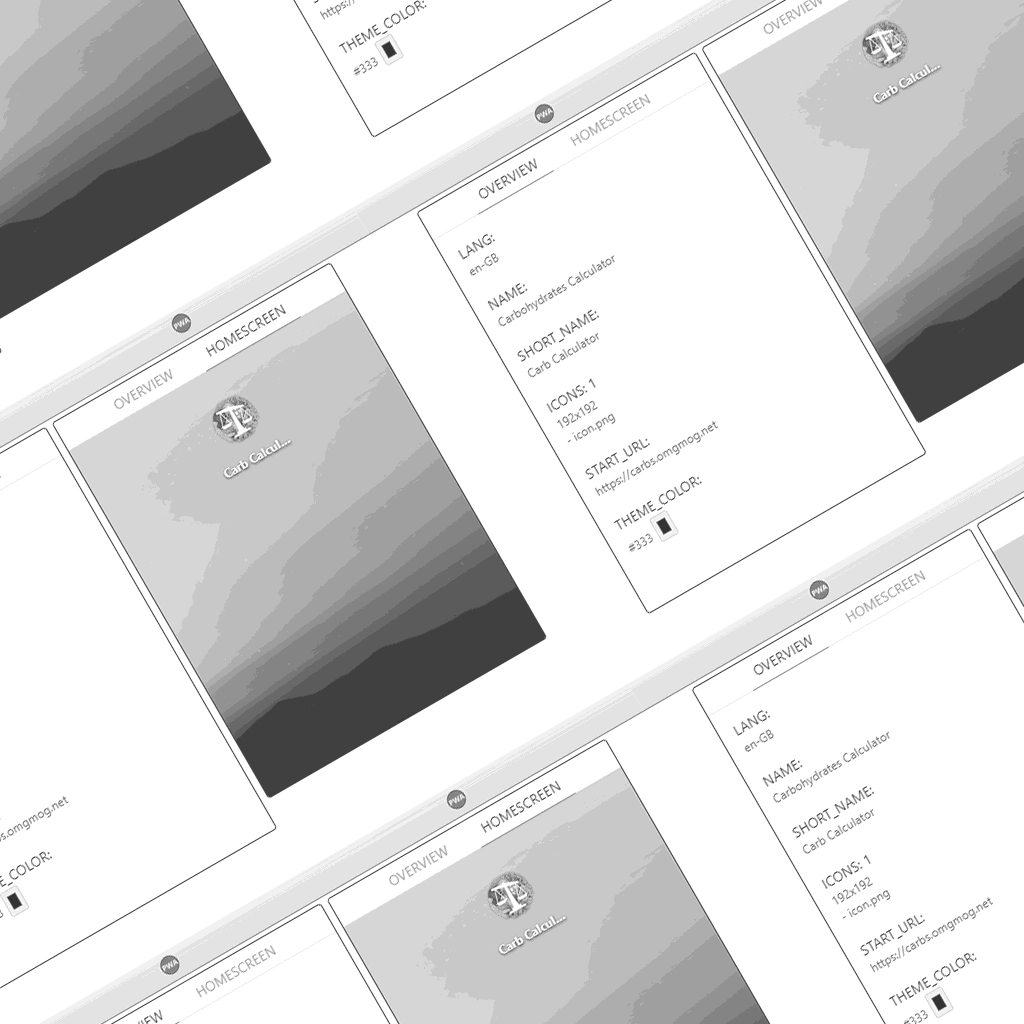
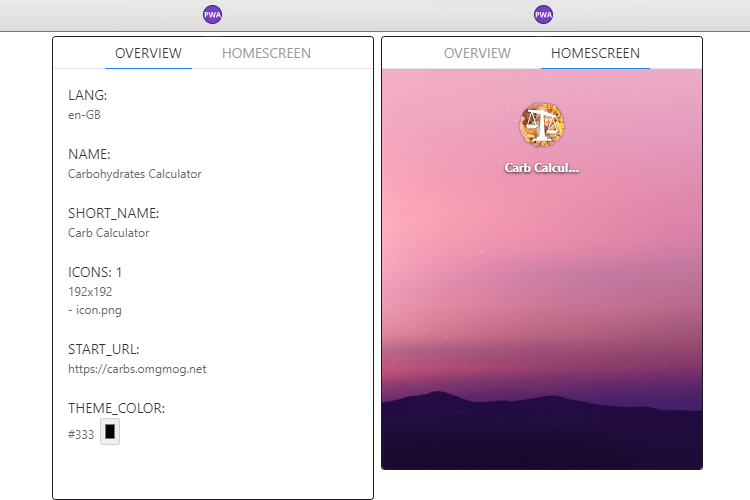
This simple extension lets you inspect the properties of a Progressive Web App (PWA). In addition, it allows you to see your PWA’s appearance when added to a device’s home screen.

I created the icons for the “PWA available” and “PWA unavailable” states in Sketch
![]()
To install:
- Download the code, e.g.,
git clone https://github.com/omgmog/chrome-pwa-manifest-inspector.git - Navigate chrome to
chrome://extensions - Check the Developer mode toggle
- Click on “Load Unpacked Extension…”
- Select the folder containing the extension