Skills
Tools
Overview
Line Finder is a simple game I created during a hackathon in a couple of hours.
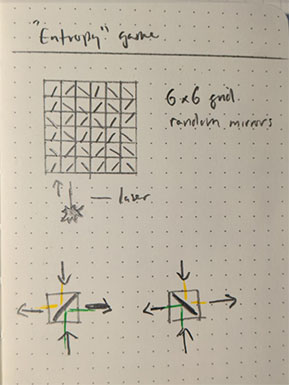
The theme of the game is “entropy.”

I implemented the game using JavaScript and basic DOM manipulation of HTML form elements to create the board.
Game Loop

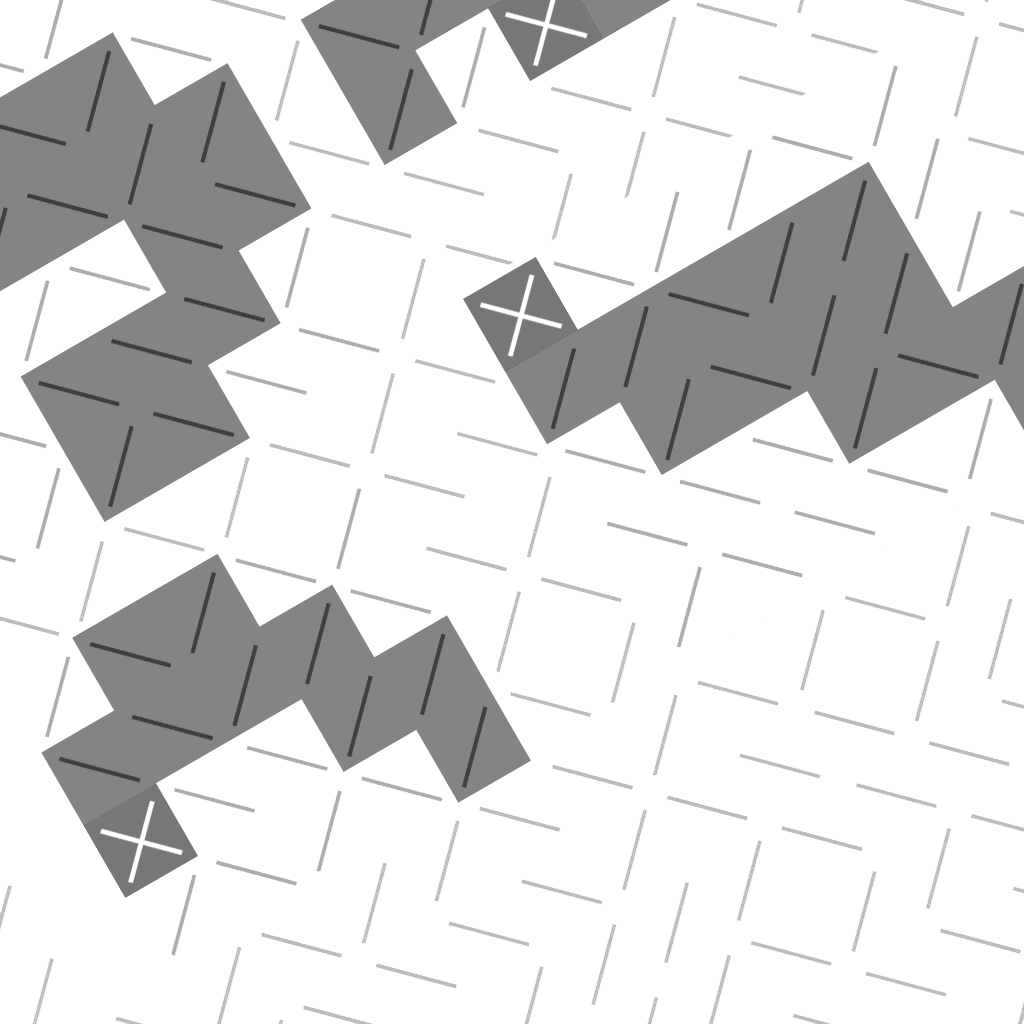
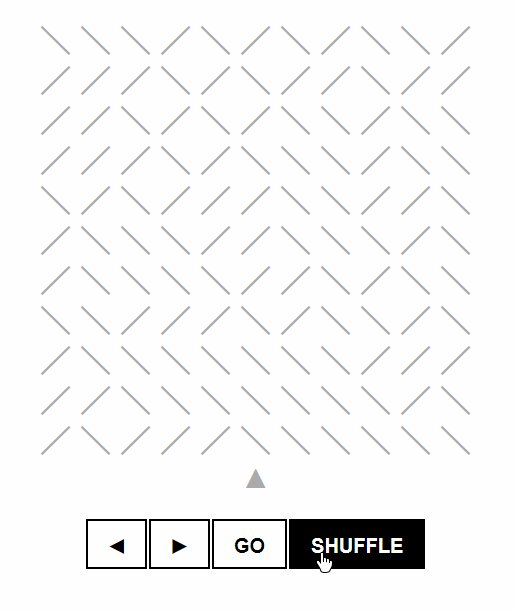
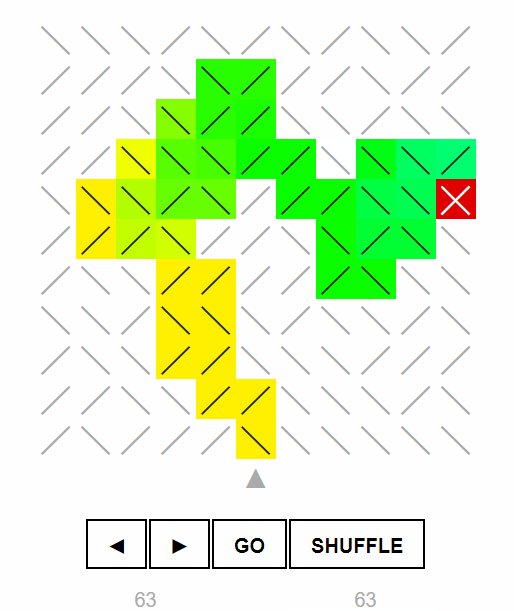
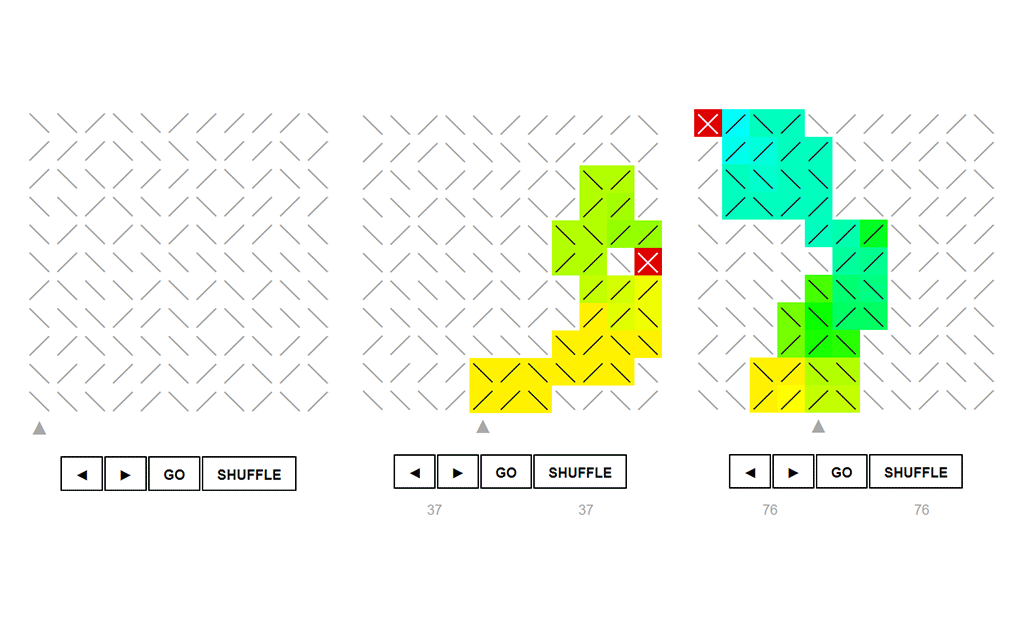
The board cells are randomly assigned a value of either ╱ or ╲.
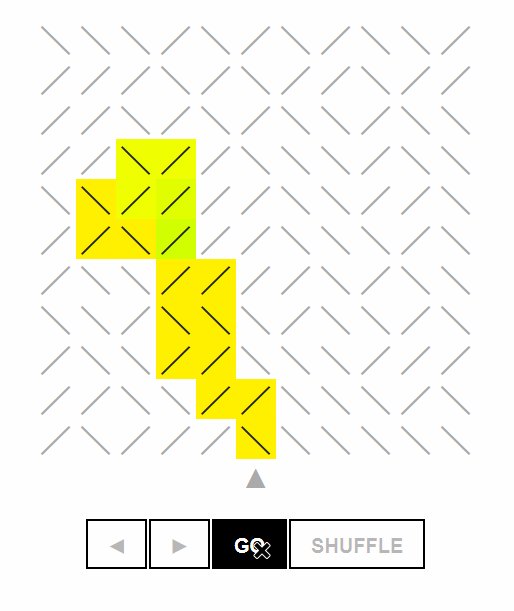
The player chooses a starting position on the bottom edge of the board and then presses “Go” to start the line-finding sequence.
The player’s starting point is like a laser and each cell acts as a mirror deflecting at a 90-degree angle based on its value.
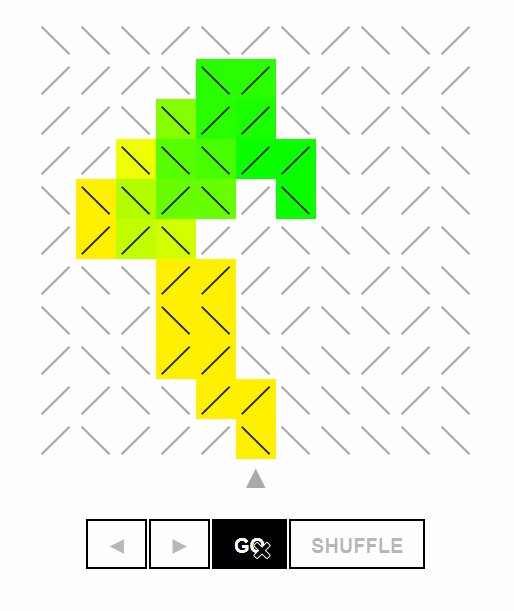
The goal is to get the highest score by getting the longest chain of deflections without going off the board.
The line can revisit a previously visited cell. When doing so, the color of the line will change.
If you don’t like the board you’ve got, you can shuffle the board.

You can play Line Finder in your browser here: Line Finder